RxAlamofire is an RxSwift extension for the popular networking library Alamofire, which provides a reactive interface for handling network requests in a more declarative and composable manner. With RxAlamofire, you can perform network tasks—such as GET and POST requests—using observables, which makes it easy to manage asynchronous network operations and integrate them with other RxSwift-based workflows.
Key Features of RxAlamofire
- Reactive Network Requests:
RxAlamofirewraps network requests in RxSwift observables, allowing you to chain, combine, and manipulate network operations with ease. - Declarative and Composable: Network requests can be seamlessly integrated with other reactive workflows, making it ideal for MVVM and other reactive architectures.
- Error Handling and Retrying: With observables, you can handle errors reactively, retry requests on failure, and provide fallback behavior if needed.
- Automatic Memory Management: Using
DisposeBag,RxAlamofirerequests can be disposed of when no longer needed, reducing memory usage and preventing leaks.
Common Use Cases
- Chaining Network Requests: Make multiple network requests that depend on each other in a straightforward and readable way.
- Real-time Data Fetching: Ideal for live updates, where new data is continuously fetched and displayed in the UI.
- Background Data Loading: Perform tasks like image downloading, file uploads, and API calls asynchronously, while observing the results.
Example Usage
Here’s a quick example of how to make a simple GET request using RxAlamofire:
import RxAlamofire
import RxSwift
import Alamofire
let disposeBag = DisposeBag()
let url = "https://jsonplaceholder.typicode.com/todos/1"
RxAlamofire.requestData(.get, url)
.subscribe(onNext: { response, data in
print("Status code:", response.statusCode)
let json = try? JSONSerialization.jsonObject(with: data, options: [])
print("Response JSON:", json ?? "No data")
}, onError: { error in
print("Error:", error.localizedDescription)
})
.disposed(by: disposeBag)
Explanation:
requestData(.get, url): Creates an observable for a GET request, returning both the HTTP response and the data received.- Subscription: The observable is subscribed to, and the response data is processed in
onNext. - Error Handling: Any network errors are caught and logged in
onError. - DisposeBag: The subscription is added to
disposeBagfor automatic disposal when no longer needed.
Advanced Use: Chaining Requests
RxAlamofire shines when you need to chain multiple requests together, a common scenario in reactive applications. For instance:
let firstRequest = RxAlamofire.requestData(.get, "https://api.example.com/user")
let secondRequest = { (userId: Int) in
RxAlamofire.requestData(.get, "https://api.example.com/user/\(userId)/details")
}
firstRequest
.flatMap { response, data -> Observable<(HTTPURLResponse, Data)> in
let userId = parseUserId(from: data) // Extract userId from the first response
return secondRequest(userId)
}
.subscribe(onNext: { response, data in
print("User details:", data)
})
.disposed(by: disposeBag)
Advantages of RxAlamofire
- Code Readability:
RxAlamofiremakes network requests easier to read and maintain, especially when chaining or combining requests. - Reactive Error Handling: By leveraging RxSwift’s error handling capabilities, you can retry failed requests, show error messages, or trigger alternative actions.
- Concurrency Simplified:
RxAlamofiresimplifies managing concurrent requests, allowing you to use operators likeflatMap,zip, andcombineLatest.
Summary
RxAlamofire extends Alamofire’s functionality with a reactive interface, ideal for building modern iOS applications that need responsive and reactive networking. It provides a powerful, declarative approach to handling network requests, with streamlined error handling, automatic memory management, and easy integration into reactive architectures like MVVM.
NetworkService sample
The NetworkService class is a network layer that provides a reactive interface for making HTTP requests, using RxAlamofire and Alamofire. This class handles requests for different HTTP methods (GET, POST, PUT, DELETE) in a reactive manner, ensuring data is fetched and decoded seamlessly into observable sequences.
Check:
https://github.com/san0suke/rxswift-example/blob/main/Testing2/NetworkService/NetworkService.swift
Key Components:
- Base URL Initialization:
baseURL: This property stores the root URL for the API. Each request appends its endpoint to this base URL.- The initializer takes the
baseURLas a parameter, making it flexible to use with various API endpoints.
- Private
requestMethod:- This private function is the core of
NetworkService, handling the actual network request logic. - It uses
RxAlamofire.requestDatato make the network call. This function returns an observable that emits a tuple containing the HTTP response and the data received. - URL Formation: The URL is formed by combining
baseURLwith the specificendpointfor the request.
- This private function is the core of
- Error Handling and Data Mapping:
- Status Code Check: After receiving the response, the code checks if the status code is within the successful range (200-299). If so, it emits the data. If not, it emits an error with a descriptive message.
- Decoding with JSONDecoder: The response data is then decoded into the expected model type (
T: Decodable) usingJSONDecoder, ensuring type safety. - Error Handling: If the decoding fails,
catchErrorprovides default values for common types (String,Int,Array) and emits an error if no default is available for the expected type.
- HTTP Method-Specific Methods:
- Each public method (
get,post,put,delete) calls the privaterequestmethod, passing in the relevant HTTP method and parameters. This setup abstracts away the network request details from the rest of the app, allowing these methods to return anObservableof the requested data type.
- Each public method (
Example Breakdown:
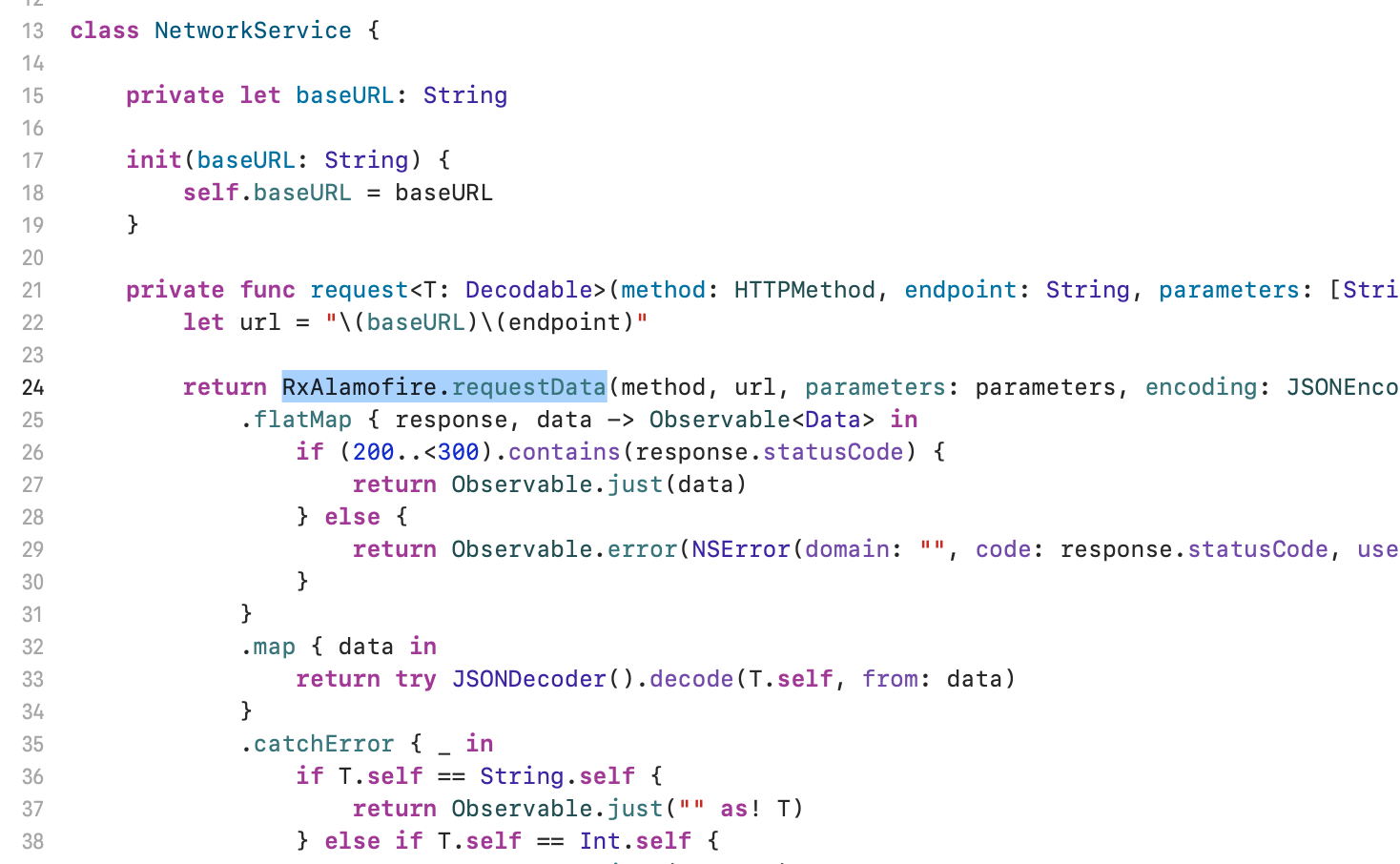
private func request<T: Decodable>(method: HTTPMethod, endpoint: String, parameters: [String: Any]? = nil) -> Observable<T> {
let url = "\(baseURL)\(endpoint)"
return RxAlamofire.requestData(method, url, parameters: parameters, encoding: JSONEncoding.default)
.flatMap { response, data -> Observable<Data> in
if (200..<300).contains(response.statusCode) {
return Observable.just(data)
} else {
return Observable.error(NSError(domain: "", code: response.statusCode, userInfo: [NSLocalizedDescriptionKey: "Request failed with status code \(response.statusCode)"]))
}
}
.map { data in
return try JSONDecoder().decode(T.self, from: data)
}
.catchError { _ in
if T.self == String.self {
return Observable.just("" as! T)
} else if T.self == Int.self {
return Observable.just(0 as! T)
} else if T.self == Array<Any>.self {
return Observable.just([] as! T)
} else {
return Observable.error(NSError(domain: "", code: -1, userInfo: [NSLocalizedDescriptionKey: "No default value available for type \(T.self)"]))
}
}
}
flatMap: Checks the response status code. If it’s successful, it returns the data; otherwise, it emits an error.map: Converts the data into the specifiedDecodabletype (T).catchError: Supplies default values in case of decoding errors, enhancing robustness.
Usage Example:
To perform a GET request to an endpoint like "/users", the get method is called:
let networkService = NetworkService(baseURL: "https://api.example.com")
networkService.get(endpoint: "/users")
.subscribe(onNext: { users in
print(users)
}, onError: { error in
print("Error: \(error)")
})
.disposed(by: disposeBag)
Summary
NetworkService abstracts complex networking logic into a single, reusable class, making it easy to perform and manage network requests reactively. By encapsulating network error handling, data decoding, and default value fallback, this class ensures robustness, type safety, and a cleaner codebase for handling network communication.