The filter operator in Combine is a straightforward yet powerful tool that lets you pass only the values that meet specified conditions down a publisher’s data stream. This can be particularly useful in reactive programming when you want to manage state changes or handle events only when they satisfy certain criteria.
What is the filter Operator?
In Combine, the filter operator takes each value emitted by a publisher and evaluates it against a provided condition. If the condition is met, the value is passed on to the next stage in the data stream. If it doesn’t meet the condition, the value is ignored. This is useful when you want to avoid unnecessary updates or perform actions only when certain criteria are met.
For example, you might use filter to:
- Allow only positive numbers in a sequence.
- Filter out empty text fields.
- React to specific user inputs or events.
In this article, we’ll create a SwiftUI view that demonstrates how to use filter to only allow even numbers through a data stream, displaying only those numbers to the user.
Example SwiftUI View with filter
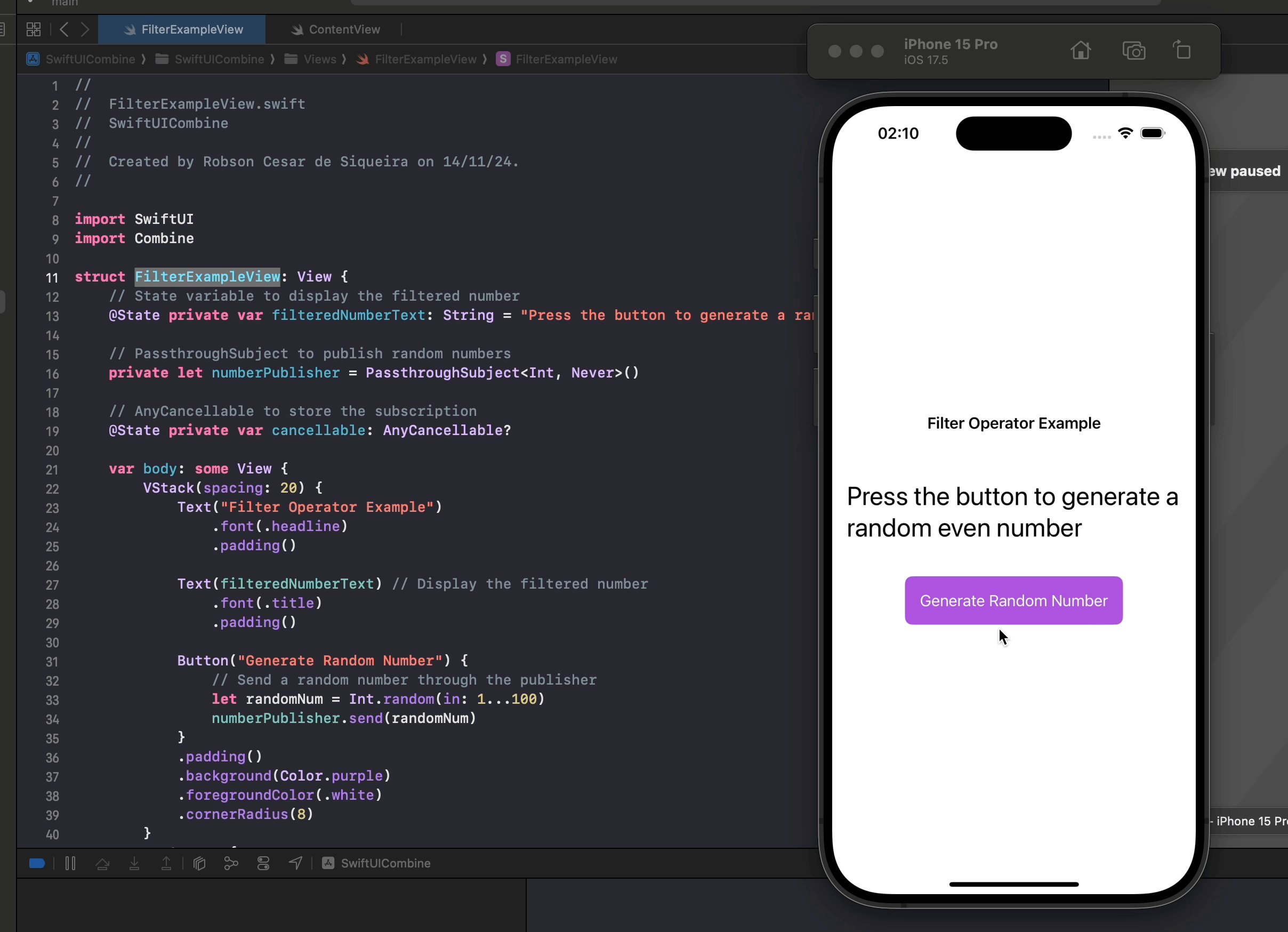
Below is a SwiftUI view that uses a PassthroughSubject to emit random numbers and applies filter to allow only even numbers to pass through.
import SwiftUI
import Combine
struct FilterExampleView: View {
// State variable to display the filtered number
@State private var filteredNumberText: String = "Press the button to generate a random even number"
// PassthroughSubject to publish random numbers
private let numberPublisher = PassthroughSubject<Int, Never>()
// AnyCancellable to store the subscription
@State private var cancellable: AnyCancellable?
var body: some View {
VStack(spacing: 20) {
Text("Filter Operator Example")
.font(.headline)
.padding()
Text(filteredNumberText) // Display the filtered number
.font(.title)
.padding()
Button("Generate Random Number") {
// Send a random number through the publisher
let randomNum = Int.random(in: 1...100)
numberPublisher.send(randomNum)
}
.padding()
.background(Color.purple)
.foregroundColor(.white)
.cornerRadius(8)
}
.onAppear {
// Use the filter operator to allow only even numbers to pass through
cancellable = numberPublisher
.filter { number in
number % 2 == 0 // Only pass even numbers
}
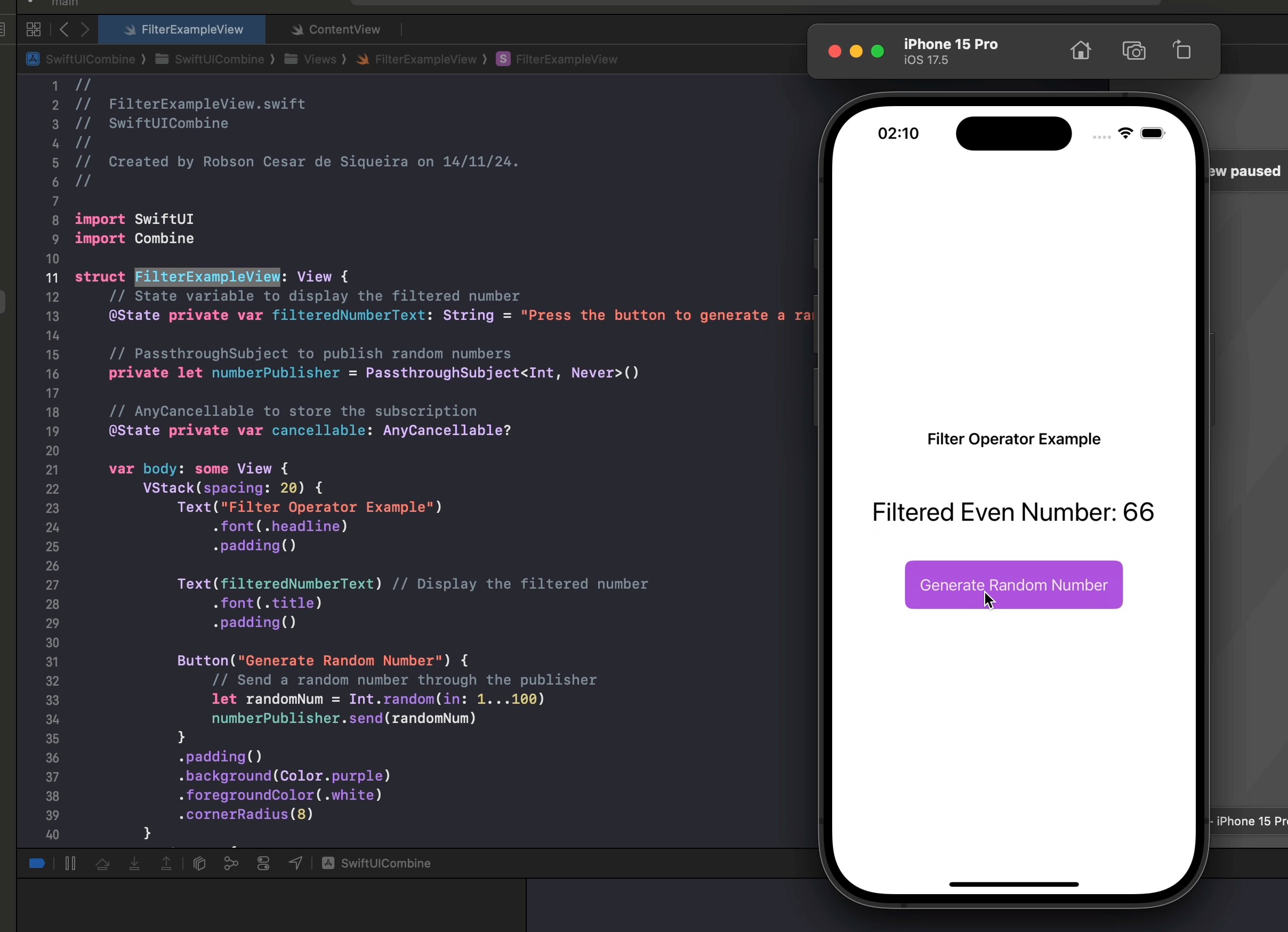
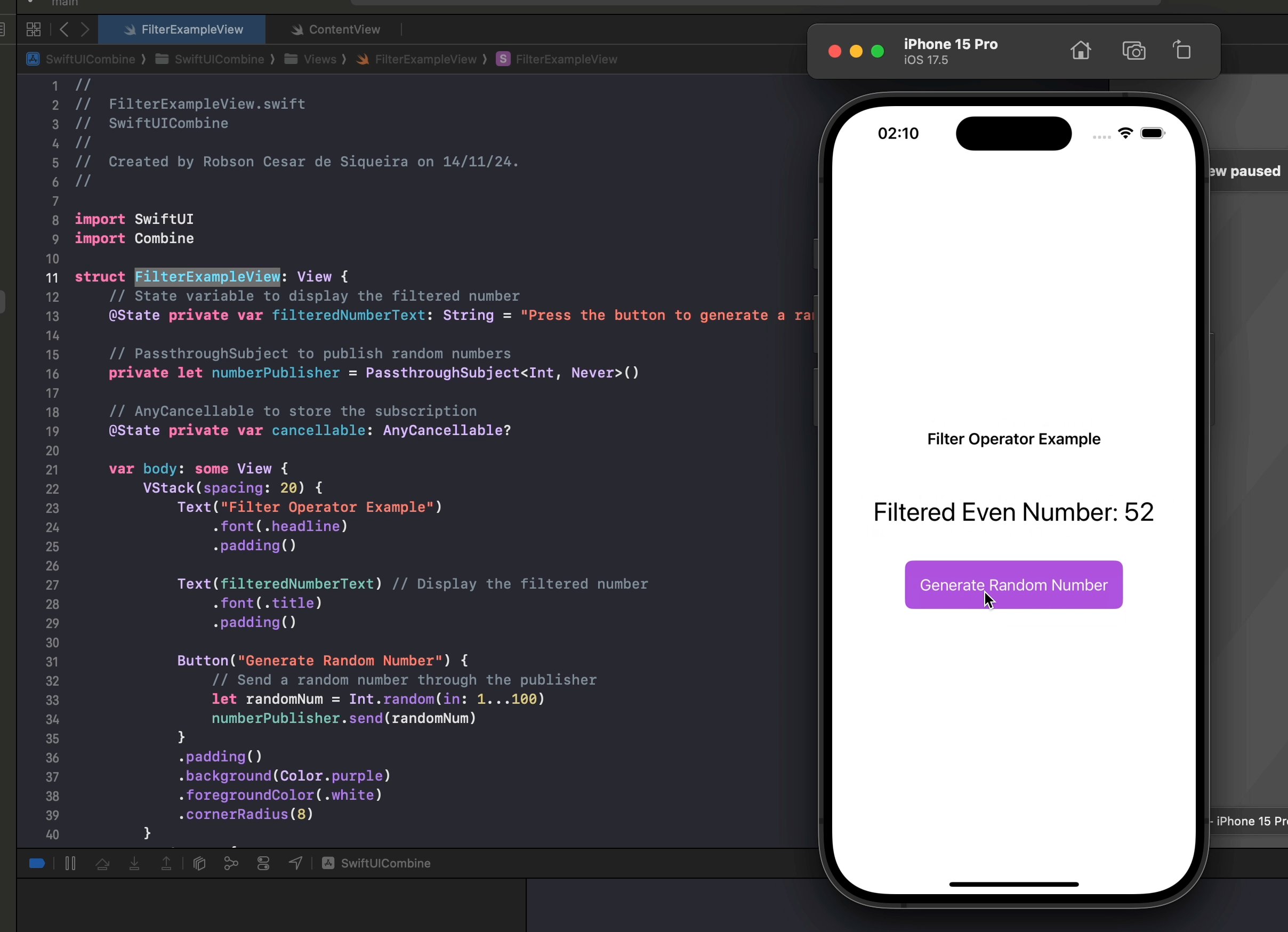
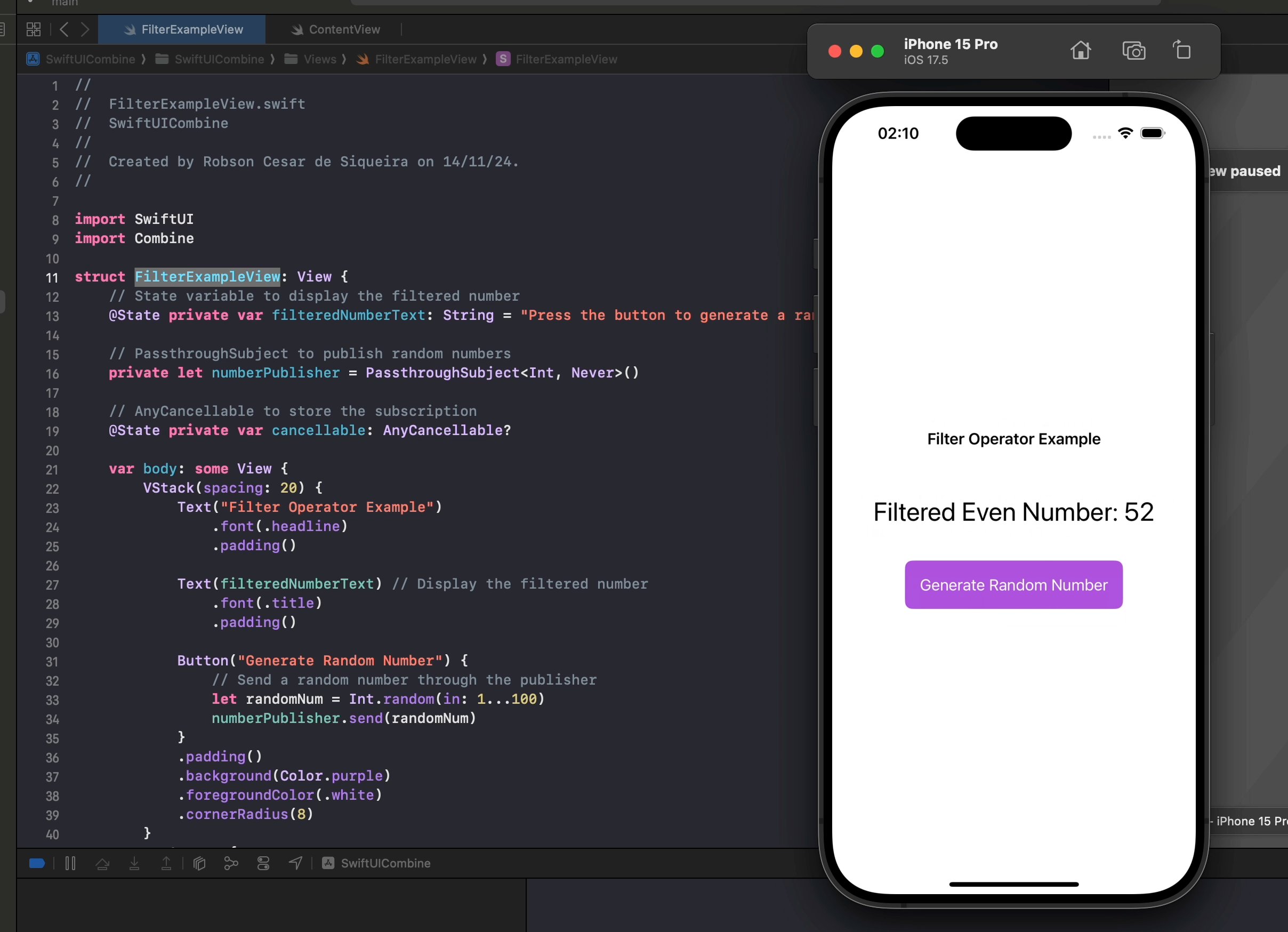
.sink { evenNumber in
filteredNumberText = "Filtered Even Number: \(evenNumber)"
}
}
.onDisappear {
// Cancel the subscription when the view disappears
cancellable?.cancel()
}
}
}
struct FilterExampleView_Previews: PreviewProvider {
static var previews: some View {
FilterExampleView()
}
}
Explanation of the Code
- State Variable:
@State private var filteredNumberText: Holds the string that’s displayed in the view, initially set to a placeholder. This variable updates whenever an even number is emitted by the filtered publisher.
- PassthroughSubject:
private let numberPublisher = PassthroughSubject<Int, Never>(): This publisher emits random integer values when the button is pressed.
- Button to Emit a Random Number:
- The Generate Random Number button generates a random number between 1 and 100 and sends it through
numberPublisher. This action triggers thefilteroperator, which only allows even numbers to pass through.
- The Generate Random Number button generates a random number between 1 and 100 and sends it through
- The
filterOperator:- Inside
.onAppear, we use thefilteroperator onnumberPublisherto check if each number emitted is even (i.e.,number % 2 == 0). If the condition is met, the number is allowed to pass through to the next stage in the data stream. - The
sinksubscriber then captures the filtered even number and updatesfilteredNumberText, which refreshes the view to display the result.
- Inside
- Cleaning Up the Subscription:
- The
.onDisappearmodifier cancels the subscription when the view disappears, which prevents any potential memory leaks or unwanted updates when the view is off-screen.
- The
How filter Helps in SwiftUI
In this example, filter lets us easily control which numbers are displayed. Only even numbers pass through to the subscriber, while odd numbers are ignored. This technique is useful for managing data in a responsive, user-friendly way. You can avoid unnecessary updates and simplify conditional logic in the UI by using filter to handle the decision-making process within the data stream itself.
Summary
The filter operator is one of the most useful operators in Combine, allowing you to conditionally control data flow in a reactive way. By adding a filter to a publisher, you can ensure that only values meeting specific criteria continue down the data stream, making your SwiftUI views more efficient and responsive. Whether filtering user input, sensor data, or network responses, filter is a versatile tool for reactive programming with Combine.